設計完 API 後我們來設計一下 Database 的 Table Schema,我這裡推薦一個設計 Schema 的小工具,dbdiagram.io,這是一套繪製 Table Schema 的工具使用簡單的幾個語法就可以建立出可視化的Schema
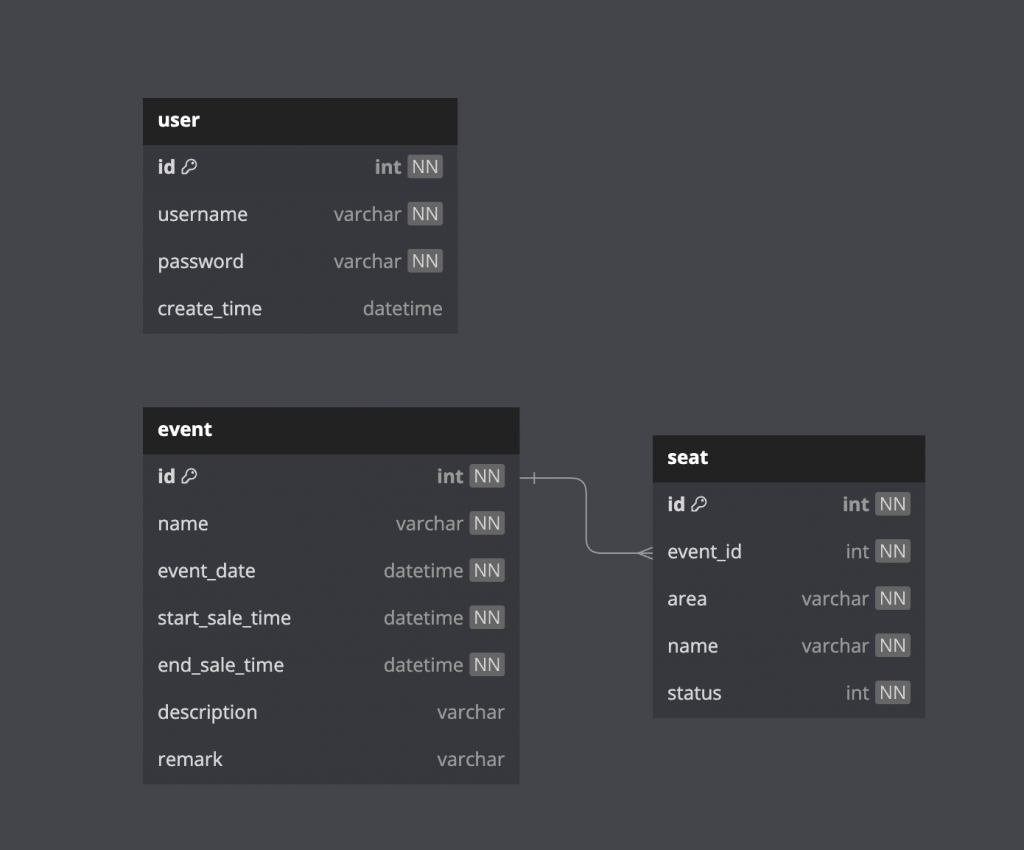
我們根據昨天設計的 API 設計一下可能會用到的 Table
Table user {
id int [not null, pk]
username varchar [not null]
password varchar [not null]
create_time datetime
}
Table event {
id int [not null, pk]
name varchar [not null]
event_date datetime [not null]
start_sale_time datetime [not null]
end_sale_time datetime [not null]
description varchar
remark varchar
}
Table seat {
id int [not null, pk]
event_id int [not null]
area varchar [not null]
name varchar [not null]
status int [not null]
}
Ref: "event"."id" < "seat"."event_id"

它也可以快速的輸出TSQL 語法,讓我們能快速的建表。